Як зробити текст в HTML?

Для чого необхідне знання тегів? Справа в тому, що без них ви не зможете дізнатися, як зробити текст в HTML з орієнтацією на певний шрифт, конкретний колір та інше.
Для перетворення звичайного шрифту в напівжирнийвикористовуються теги <b> і </ b>, між ними вставляється текст. Для перетворення тексту в підкреслений, використовуються <u> і </ u>. Для виділення тексту курсивом необхідні теги <i> і </ i>, між якими вставляється текст. Маленький шрифт можна отримати в HTML, уклавши певну фразу між тегами <small> і </ small>. Великий шрифт виходить перетворенням звичайного тексту з використанням тегів <big> і </ big>. Для заголовків статті існує тег <h5> текст заголовка </ h5>
Більш складними є теги <sup> текст </ sup> і<Sub> текст </ sub>. Перші два тега дозволяють написати певний текст у вигляді виноски вгорі, а два інших тега необхідні для написання індексу, розташованого внизу. Наприклад, ці теги можуть використовуватися для позначення числа в квадраті, квадратних метрів і ін.
Якщо ви не знаєте, як вставити текст в HTML,щоб у вас вийшла підказка, підкажемо вам, що для цього потрібно додати до тегу універсальний атрибут title = "текст підказки". Сам вид підказки безпосередньо залежить від того, які налаштування стоять в операційній системі, а також від того, яким ви користуєтеся браузером. Але за допомогою HTML їх змінити не можна, тільки через javascript.
Якщо розмір тексту необхідно збільшити, просто поставте біля тега потрібний розмір шрифту. В основному, використовують шрифти розміром від одного до трьох.
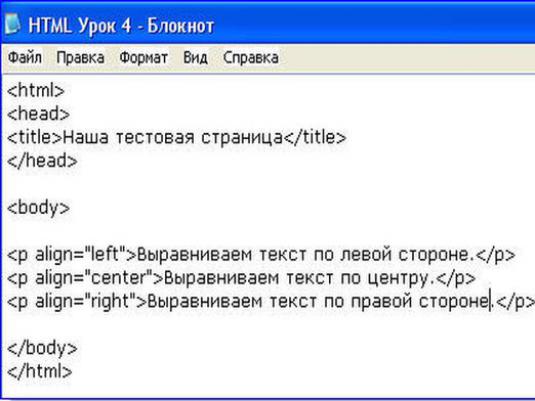
Перед тим як вирівняти текст в HTML, потрібно визначитися, де повинен розміщуватися текст.
- Якщо потрібно вирівняти по лівому краю, потрібно додати до тегу атрибут ALIGN = "LEFT".
- Якщо потрібно вирівняти текст по правому краю, потрібно прописати після тега ALIGN = "RIGHT".
- Якщо вирівнювання має бути по центру, пропишіть після тега ALIGN = "CENTER".