Як зробити картинку посиланням?

Якщо ви хочете на створюваній вами сторінцірозмістити картинку, при натисканні на яку можна буде перейти на інший інтернет-адреса, вам необхідно використовувати конструкцію, звану тег-контейнером. Взагалі, у тих, хто вивчає HTML питання про те, як зробити картинку посиланням, виникає часто.
Але для початку все-таки давайте розберемося з тегом для відображення картинок. Щоб вставити в свою веб-сторінку картинку, ми пишемо наступну конструкцію:
<Img SRС = "шлях до файлу">
Крім того, тегом можна задати наступні параметри:
- widht, hight - задають ширину і висоту картинки;
- hspace і wspace - задають відступ від картинки по вертикалі і горизонталі;
- left, right - зсув картинки на лівий або правий край сторінки;
- top, middle, bottom - вирівнювання картинки по вертикалі щодо поточного рядка.
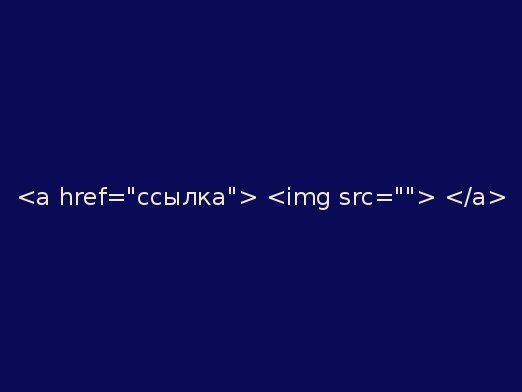
Ну а як зробити картинку посиланням HTML? Ми просто поміщаємо картинку всередину тега-контейнера: <a> </ а>
Тепер після клацання мишкою по картинці ми автоматично переходимо на сторінку sample.html.
У більшості браузерів після цього картинка буде відображатися в рамці. Щоб прибрати рамку, задаємо до Тегу параметр border = "0".